
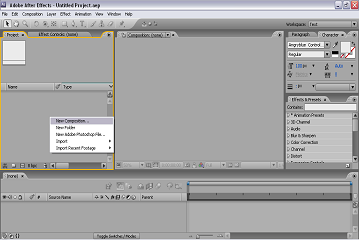
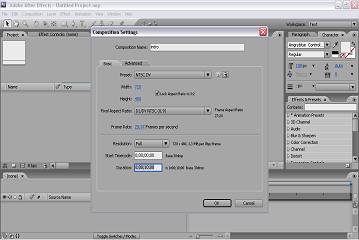
Vytvoříme si novou kompozici.

Délku nastavíme na 10 vteřin.

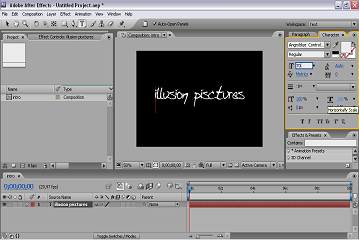
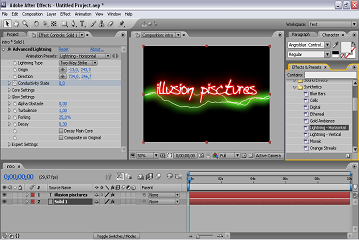
Napíšeme text, který chceme aby byl zobrazen v intru, u mě je to Illusion pictures. Použil jsem font Angryblue Controlled. Velikost textu nastavte spíše na menší, aby potom byly vidět blesky, aby se za textem nemýhaly pouze nějaké čáry.

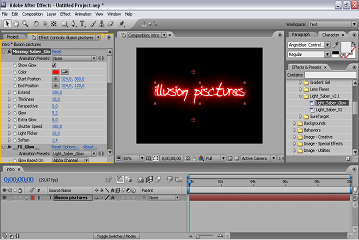
Osvětlíme si text, aby nebyl potom moc tmavý s porovnáním
s blesky. Animation Presents-> Light_Saber_Glow, tento
effect si musíte stáhnout, dám vám sem na něj download.
Nastavení tohoto effectu si nastavte jak chcete a jak
potřebujete.

Za text si vložíme blesky. Synthetics-> Lighting - Horizontal, já nastavení nechám, mě se tak líbí, vy si ho nastavte zase podle potřeby.
Přidáme zvuky, aby animace vypadala realističtěji, zvuky
tady máte taky na stažení i s hotovým projectem a mým
videem. Doufám, že vám můj tutoriál bude užitečný...
Hotový project a potřebné materiály na stažení: uloz.to/4202351/light-text.zip
|